Cómo crear combinaciones de color perfectas para tu página web
Sección: Tech
Una de las partes más desafiantes y complicadas del proceso de diseño web es elegir una paleta de colores que represente tu marca o mensaje mientras crear una base increíble para el diseño.
Crear una combinación de color perfecta es más que solo elegir dos colores y trabajar con ellos. En realidad requiere un poco de ciencia y de teoría del color de diseño. En esta ocasión, te mostraremos seis formas de crear una perfecta paleta de colores.
Comenzar con la rueda de colores

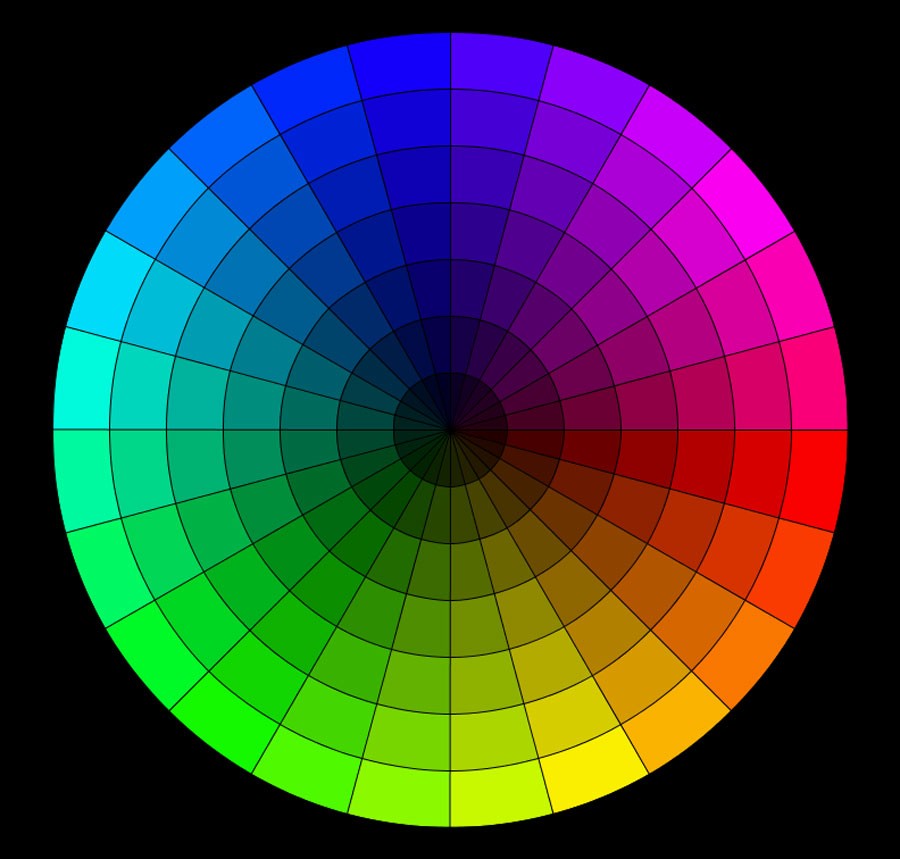
¿Recuerdas la rueda de colores que usabas de niño en el colegio? Aún sigue siendo una herramienta útil ahora que eres adulto.
La rueda de color puede ayudarte a pensar en el color y en cómo se relacionan los diferentes tonos entre sí. Es una forma práctica de determinar si un par (o más) de colores se relacionarán el uno con el otro de forma armónica.
La rueda está compuesta por colores primarios, secundarios y terciarios y su respectiva combinación:
● Colores primarios:rojo, amarillo, azul
● Colores secundarios: verde, morado, naranja (la combinación de los colores primarios)
● Colores terciarios: celeste, violeta, rosa, naranja-rojizo, verde amarillento, verde primavera (combinación de colores primarios y secundarios)
Saber cómo combinar los colores en la rueda es importante y contribuye con lo bien que funcionan las tonalidades juntas.
● Análogos: Elegir tres colores que aparezcan juntos en la rueda de colores
● Complementarios: Los colores de los lados opuestos de la rueda de colores.
● Complementarios divididos: Elegir un color y utilizar un color de cada lado del color opuesto de la rueda de colores
● Doblemente complementarios: El más difícil de crear, este concepto emplea un color primario y colores complementarios de ambos lados del color opuesto en la rueda de colores (funciona mejor con matices y tonos)
● Monocromático: Un color y variaciones de color
● Tríadico: Tres colores a igual distancia en la rueda de colores
Negro, blanco y colores neutrales
Una paleta es más que solo uno o dos colores fuertes. Si dudar, los colores más importantes en la paleta son aquellos que realmente la mayoría no presta atención como el negro, blanco y neutrales.
Estos colores crean las bases para cómo lo demás funcionará. Por lo general, forman parte del fondo, proporcionan una sensación cálida o fría al proyecto de diseño web y en general contribuye con la navegación y usabilidad de la página web a través de la tipografía y otras señales direccionales.
Tonos y matices
Pocos diseñadores tomarán algunos colores de la rueda de colores y simplemente los emplearán directamente. Es en ese caso donde entra a tallar los tonos, matices y sombras.
● Matiz: Un colormás el colorblanco
● Sombra: Un colormás el colornegro
● Tono: Un color más color gris, negro o blanco
Estas variaciones cambian la saturación del color y le dan una variación dentro de una gama de colores. Cuando se trata de crear combinaciones de colores en matices, tonos y sombras, por lo general se utilizan para ampliar una gama de colores que van más allá de dos o tres, de modo que todos los matices son de la misma familia (de igual forma como se utiliza la negrita e italic en la tipografía)
Utilizar las tendencias con cuidado

En la actualidad, existen muchas tendencias de colores. Si bien puede ser divertido usarlas con moderación, estos colores de alguna otra forma pueden ser difíciles a largo plazo. Si quieres emplear una tendencia de color, permanece fiel a una sola tendencia de color y trabaja con ella en tu paleta.
En general, querrás crear una paleta de color que sobrepase el tiempo y pueda usarse una y otra vez. (El color es contribuye de forma importante en la imagen e identidad de una marca). Trabaja con un par de colores que sean “tuyos” y añade una opción de tendencia como énfasis para un máximo impacto. (De esta manera, cuando la tendencia termina, puedes regresar a otra tendencia de color)
Tomar en consideración el color en lo que respecta al contenido
Las mejores combinaciones de color no solo coinciden de tono a tono, sino también coinciden de tono a contenido. Piensa en lo que hay en tu página web. ¿La elección de colores se mezclan bien con el contenido?
Algunas veces esto es un notorio problema y solución. Las páginas web que tienen que tocar temas relacionados a la naturaleza o medio ambiente puede que usen colores verdes o marrones; las páginas web de bancos por lo general usan el color azul porque ese color está asociado con la confianza.

Si tienes duda, echa un vistazo a las imágenes del diseño web. Toma algunas muestras del diseño para ayudar a establecer una línea de base para el tipo de color que es más apropiado. A partir de ello, comienza a construir.
Cuando se trata de color, mucho de lo que involucra crear una paleta perfecta depende de ti. ¿Los colores se sienten y se ven bien? Puede parecer una simple prueba, pero importa. Si te sientes un poco inseguro, piensa nuevamente tus opciones o vuelve al inicio de la teoría y realiza cambios a uno de los colores.
Recuerda crear contraste y variaciones en la paleta. Establece un sentimiento. Y recuerda combinar el color con el contenido para una mejor experiencia de usuario en general.
Artículo cortesía de Staff Creativa, agencia de marketing digital en Lima, Perú.

Comentarios